ウェブデザインとは、ウェブサイトを作成するプロセスのことです。ウェブページのレイアウト、コンテンツ制作、グラフィックデザインなど、さまざまな側面を含んでいます。
Webデザインは、使いやすく、美しく、情報量の多いWebサイトを作成するために使用されます。Webサイトの作成には、HTMLやCSSなどのWeb開発技術の知識が必要です。
ほとんどのWebデザイナーは、HTMLやCSSのコーディングを学ぶことから始めます。これにより、基本的なウェブサイトを作成する能力を身につけます。これらの技術を習得した後、インタラクティブ機能やアニメーションの追加など、より高度な技術へと進んでいきます。
優れたウェブデザインは、オンラインで成功を収めたいと願うすべてのビジネスにとって必要不可欠です。優れたデザインのウェブサイトは、訪問者を惹きつけ、リピーターを増やすのに役立ちます。また、潜在的な顧客がオンラインであなたの会社を見つけ、あなたの製品やサービスについて学ぶことを容易にすることができます。
ウェブサイトの作成は複雑なプロセスになることがありますが、費用がかかることはありません。ウェブデザインのツールはさまざまなものがあり、経験がない人でも簡単に始めることができます。
これからウェブサイトを始めようと思っている方、または既存のウェブサイトのデザイン変更にお困りの方は、今すぐウェブデザイナーにご相談ください。あなたのビジネスを完璧に反映し、ニーズを満たすウェブサイトを作る手助けをしてくれるでしょう。
ウェブサイトの構成要素を理解する
ウェブデザインは、ウェブサイトを作成するプロセスです。これには、レイアウト、コンテンツ、画像などが含まれます。ウェブデザイナーは、ウェブサイトを作成するためにテンプレートを使用することがあります。これは、既存のコードとデザイン要素を使用して、新しいウェブサイトを作成することを意味します。ウェブデザイナーは、ゼロからウェブサイトを作成することもできます。これは、すべてのコードとデザイン要素を自分で作成することを意味します。

Webサイトには、3つの主要な構成要素があります。
コンテンツは、ウェブサイト上の情報です。コンテンツとは、ウェブサイトに掲載される情報のことで、テキスト、画像、動画などが含まれます。
デザインは、ウェブサイトの外観です。レイアウト、色、フォントなどが含まれます。
コードとは、ウェブサイトを機能させるものです。HTML、CSS、JavaScriptなどが含まれます。
ウェブデザイナーは、これら3つの要素をすべて理解しなければ、ウェブサイトを成功させることはできません。
ウェブデザインに使われるさまざまなテクニックを探求する
ウェブデザインとは、ウェブサイトを作成するプロセスのことです。ウェブページのレイアウト、コンテンツ制作、グラフィックデザインなど、いくつかの異なる側面を含んでいます。Webデザインは、企業、個人、組織のWebサイトを作成するために使用されます。
ウェブデザインには、さまざまな手法があります。代表的なものに、レスポンシブデザイン、グリッドベースデザイン、CSS3メディアクエリなどがあります。レスポンシブデザインは、Webページを閲覧するデバイスの画面サイズに適応させる技術です。デスクトップパソコンから携帯電話まで、あらゆる端末で閲覧できるようにする。グリッドベースデザインとは、Webページ上のコンテンツをグリッドシステムで整理する手法です。これにより、ユーザーは探しているものを見つけやすくなり、サイト内を移動しやすくなります。CSS3のメディアクエリにより、デザイナーはタブレットやスマートフォンなど、特定のデバイスに特定のスタイルを適用することができます。これにより、さまざまなデバイスでのWebサイトの見え方を、より自在にコントロールできるようになります。
ウェブデザインでは、さまざまなテクニックを使って、ユニークで興味深いウェブサイトを作ることができます。さまざまなテクニックを試すことで、デザイナーはクライアントや顧客が必要とするウェブサイトを作成するための最適な方法を見つけることができるのです。
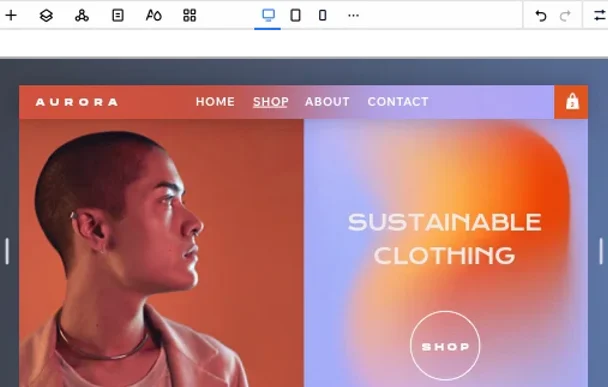
Webサイトのフォントや色の選択
Webサイトのフォントやカラーを選ぶ際には、いくつか注意すべき点があります。まず、読みやすいフォントかどうか。2つ目は、目に優しい配色であること。3つ目は、全体的なデザインがまとまっていて、ナビゲートしやすいことです。

Webサイトのフォントやカラーを選ぶには、いくつかの方法があります。ひとつは、ウェブセーフフォントを使用する方法です。これは、ほとんどのコンピュータにプリインストールされているフォントです。もうひとつは、Google Fontを使う方法です。これらは、Googleから無料でダウンロードすることができるフォントです。最後に、商業的な鋳造所からフォントを購入することができます。
色に関しては、目に優しく、読みやすい配色をすることが重要です。そのためには、カラーホイールを使うとよいでしょう。カラーホイールを使えば、相性の良い補色を見つけることができます。また、カラーパレットジェネレーターを使用して配色を作成することもできます。
フォントとカラーを選んだら、さまざまなデバイスでテストすることが重要です。デスクトップパソコン、ノートパソコン、タブレット端末、スマートフォンなどです。こうすることで、さまざまな画面サイズでデザインがどのように見えるかを確認でき、すべてのデバイスで読みやすく、操作しやすいことを確認できます。
アクセシブルで効果的なユーザーエクスペリエンスを実現する
アクセシブルで効果的なユーザーエクスペリエンスを実現することは、あらゆるWebサイトやアプリケーションにとって必要不可欠です。アクセシビリティを考慮した設計を行うには、さまざまな障害を持つユーザーがどのように情報にアクセスし、どのようにWebコンテンツと対話するかなど、多くの要素を考慮しなければなりません。

アクセシビリティを考慮した設計を行う際には、いくつかの重要な原則を念頭に置いておく必要があります。
1.1.明確で簡潔な情報を提供する。
2.シンプルで一貫性のあるナビゲーションを使用する。
3.3. コントラストの高い色と大きなフォントサイズを使用する。
4.モバイル端末に最適化する。
5.5. 異なるブラウザーやスクリーンリーダーでサイトをテストする。
これらのガイドラインに従うことで、能力レベルに関係なく、すべてのユーザーがアクセスしやすく、効果的なユーザー体験を実現することができます。
